Revista Wired: Pasado y presente
Wired 1995
Esta publicación nació en San Francisco en 1993. En sus primeros años, el diseño y la tipografía corrió a cargo de John Plunkett+Kuhr, y su socia Barbara Kuhr. Entre los diseñadores que formaban su equipo estaban Tricia McGillis, Thomas Schneider y Eric Courtemanche.
Portada

Portada 1995
Desde la portada, el concepto de Wired es muy claro. Es una revista que, alejado de los estándares de otras revistas tecnológicas, derrocha audacia en el diseño: colores brillantes, deslumbrantes justo como la estética de una tecnología virtual recién aceptada por la sociedad: el Internet.
En cuanto a estructura podemos ver cómo juega con la percepción y el acomodo de elementos. El título principal y la fotografía de Steven Brill se encuentran inclinados ligeramente inclinados, mientras que los textos del contenido se ubican justamente encima del logotipo de Wired.
Índice

Índice
El Wired de 1995 definitivamente era una publicación difícil de digerir. Al observar el índice se percibe un espacio inmenso con un fondo delirante, A pesar de que el contenido se ve pequeño en comparación con el área total, la estructuración es bastante atractiva, ya que los elementos se encuentran ubicados dentro de una retícula proporcional que aumenta sus columnas casi al doble. De este modo, el contenido tiene una apariencia más dinámica y con una interesante libertad de acomodo.
Sección de Noticias

Secciòn de noticias breves
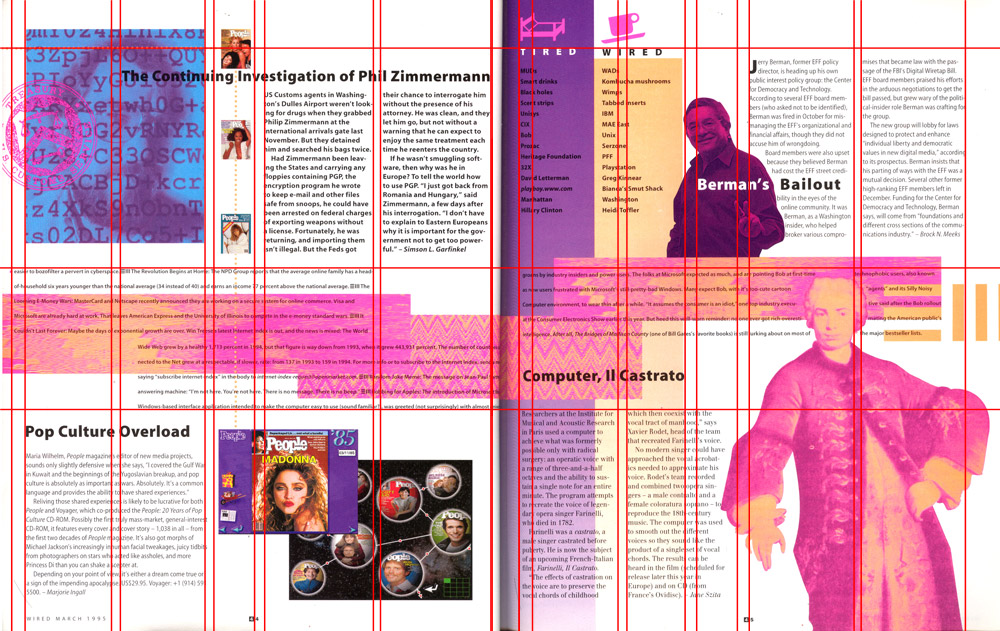
Esta sección es una de las más interesantes de toda la revista. Es un vertiginoso y aventurado recorrido de imágenes, información, colores brillantes, bloques de texto variados… y sin embargo, resulta una inteligente manera de segmentar la información, cada contenido se puede apreciar claramente.
Además, una vez apreciando la estructura de esta sección, se puede apreciar que este “desorden” y saturación de elementos están adecuadamente colocados conforme a una retícula. En mi experiencia resultó sorprendente el poder comprobarlo, y es que es una retícula poco convencional. No está diseñado conforme a columnas de un mismo ancho, sino a estructuras proporcionales.

Fragmento de Secciòn
Dentro de la sección de noticias, una imagen potente, increíblemente cautivadora se abre paso para mostrar una vez más la audacia y creatividad para desarrollar la información que era única en Wired. Fue razón suficiente para gastar 10 pesos (increiblemente) en este tesoro gráfico.
Artículos

Portada de artìculo
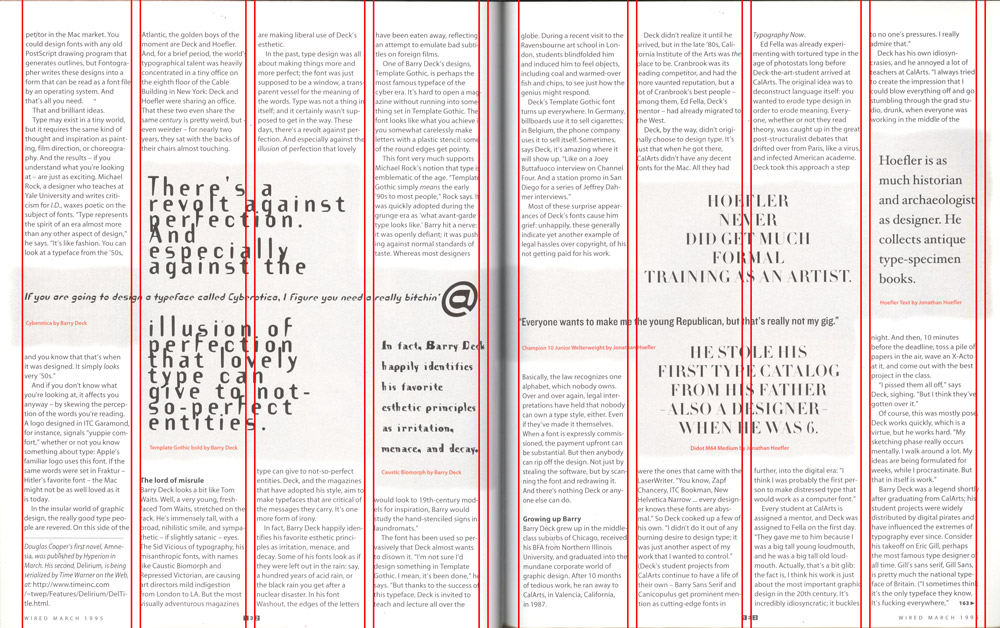
Entre los artículos principales de la revista se pueden ver contrastes potentes. Para la época, Wired hizo un uso sorprendente del color que, con textos coloreados sobre fondos del mismo color, resultaba tan novedoso como frustrante. Como se puede apreciar, todo está pensado en el diseño. Los elementos están estratégicamente colocados para guiar al ojo como se puede ver en el pequeño diagrama.

Portada Artículo Principal
En su intento de transmitir una sensación palpable de lo asombroso de las nuevas tecnologías y el gran potencial, exigía mucho a sus lectores, pero un público inteligente y adentrado en estos temas recibió esta propuesta con entusiasmo.
La revista en su totalidad no mantiene este ambiente deslumbrante y vertiginoso, ya que en secciones donde la cantidad de contenido es mayor, el uso de una retícula más simétrica es necesaria para que el lector pueda leerla sin problemas. En este caso, a continuación, veremos algunos ejemplos donde se utilizó una retícula de 4 columnas para las páginas.

Contenido de un artìculo
Una vez que el internet se posicionó y alcanzó unos niveles de audiencia y de transmisión de información sorprendentes, muchas revistas de este rubro cerraron, mientras que Wired redujo la tirada de ejemplares y fue evolucionando poco a poco hasta el aspecto que actualmente posee.
Wired 2010
15 años después del ejemplar que conseguí, nos encontramos con un panorama muy diferente en cuanto a la tecnología y su influencia en la sociedad. Actualmente Wired tiene como director creativo a Scott Dadich y como director de diseño a Wyatt Mitchel, quienes han dado forma y dirección a la estructura de la revista conforme a la estética de estos tiempos.
Portada

Portada Abril 2010
La portada nos sumerge en la pantalla del nuevo iPad, emulando la navegación y estructura gráfica para presentarnos el contenido de la revista.
Para empezar, la gama de colores se ha resumido al blanco, negro y rojo principalmente; austero y moderno en el ambiente que crean los colores y una estructura centrada. Cabe destacar que la revista ha reducido su peso considerablemente a la mitad, gracias al resumen de contenido, material publicitario y hojas de menor gramaje.
Índice

Indice página 1

Índice página 2
En 1995, la revista contenía muchas secciones publicitarias de doble página, lo que incrementaba el número de páginas totales. En estos tiempos parte de la economía se logró con un alternado mayor de publicidad con contenido, por lo que vemos el indice dividido en dos páginas separadas.
En cuanto a la estructuración se centraron en una retícula más modular, segmentando de manera más específica el contenido y hacerla más fácil de ubicar y leer. El esquema dejó la experimentación de manera tan sorpresiva y sin embargo, se desarrolló una revista donde la estética tecnológica actual a través del orden y la usabilidad mantuvieran al lector interesado en sus páginas.
Sección de Noticias

Sección noticias breves
Sin embargo, a pesar de la estructuración ordenada del principio de la revista, aquí asume un acomodo mucho más denso. La gama de colores es más sobria que la versión de 1995, pero su estructuración es más fragmentada que antes, por lo que las libertades de alineación y orden de elementos no pueden percibirse con una retícula de grandes bloques, sino con una modulación más refinada que permita mantener a los elementos dentro de este “caos ordenado”.
Artículos

Artículo Corto
En general, los contenidos se desarrollan en columnas bien definidas, a veces mezclando el ancho de columnas, a veces jugando con el tamaño de la tipografía o con algunos colores. En general es una estructuración más cómoda para leer.

Introducción a sección principal
Uno de los detalles que llama la atención es un portada previa al contenido principal de la revista. Un juego de formas abstractas a manera de cartel funciona como un estímulo para adentrarte con interés a los artículos principales.
Cabe destacar el contraste muy marcado entre este gráfico y el sumario de artículos, colocado en la parte inferior de la página. Para los que se dan un tiempo para visualizar con detalle esta página, se encontrarán con un sumario poco convencional y bien estructurado.

Portada de artículo principal
Como artículo principal de la revista, el tratamiento gráfico destaca inmediatamente. El texto de grandes dimensiones resulta muy cómodo para comenzar la lectura, por lo que es más probable que el lector pueda continuar en las páginas siguientes.
Los detalles gráficos mínimos como la flecha de la continuación o el gráfico donde muestran los créditos refuerzan una composición limpia y moderna.

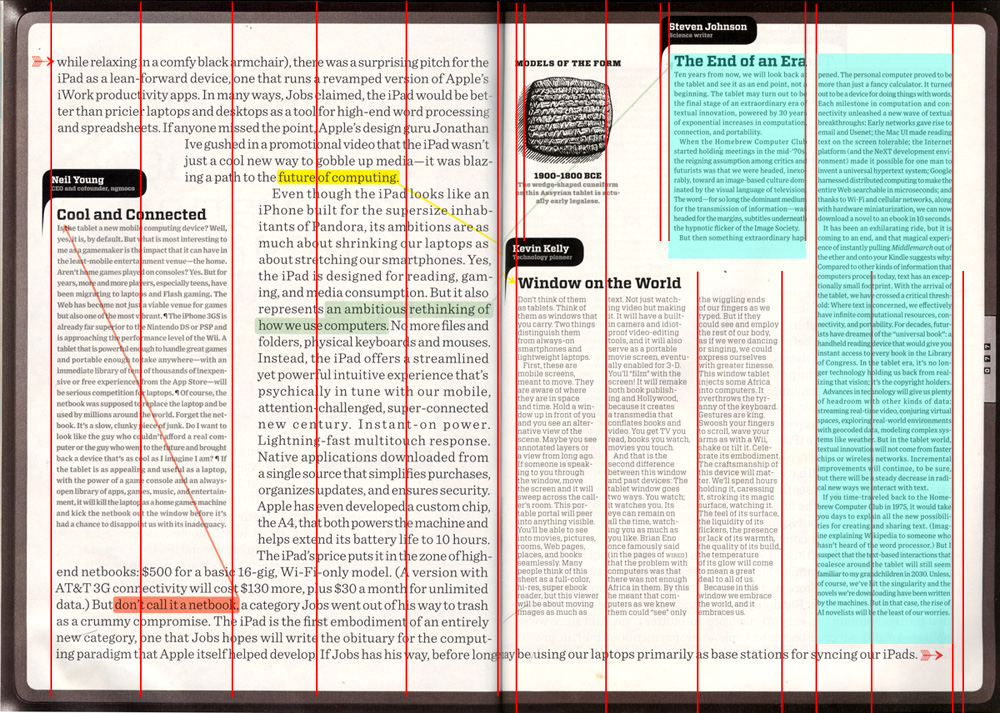
Artículo principal
Dentro del contenido vemos un juego estructural y dinámico de la manera en que fluye la lectura. Por una parte tenemos el texto principal que fluye con la misma tipografía que al principio, durante toda la página y extendiendo su última línea de continuación en la página siguiente. Dentro de este contenido se encuentran apartados de información complementaria bien definidas en sus correspondientes espacios, asegurando que no se confundan con los demás textos.
Cabe destacar la guía que ofrece para que el lector se introduzca en los contenidos secundarios desde la lectura principal basado en el color y líneas que dirigen la atención. La relación de las palabras señaladas y su conexión con otros contenidos emulando el sistema de navegación que ofrece hoy en día el internet a través de palabras clave, una red de conexiones.
Así como en esta sección y la siguiente se pueden apreciar la combinación de retículas para estructurar el texto. Mientras que la mayoría del contenido de este artículo se encuentra segmentado en 5 columnas por página, se alternó una retícula de tres columnas para dar formato a uno de los textos secundarios. Visualmente es una interesante estructuración y segmentación de contenidos, se percibe más dinámico y esta combinación ofrece muchas posibilidades de diseño.

Artículo corto
Aquí podemos apreciarlo de nuevo, tenemos una retícula base de 4 columnas por página, mientras que se alterna para la subsección superior una retícula de 3 columnas por página. Aunado a esto, los contraste de tamaños en la tipografía para destacar la relevancia, la correcta segmentación de contenidos con delimitaciones a base de filetes y bloques de texto resaltados con fondo negro crean un entorno atractivo para su lectura.
La paleta básica de colores en blanco, negro y rojo siempre es un excelente esquema para marcar la relevancia de los contenidos y el tratamiento de la tipografía como elemento gráfico (específicamente en los números) funcionan de manera excelente para una experiencia particular de lectura.
Para concluir este breve análisis del antes y ahora de la revista Wired, resulta apasionante el poder descifrar la concepción y desarrollo de la revista en diferentes épocas. La percepción de la estética conforme a la época de cada una me resultó fascinante, y más tratándose de una revista que marcó una tendencia única. Espero que lo hayan disfrutado tanto como yo.
¡Comenten y opinen!
Bibliografía: Diseño Editorial. Periódicos y revistas. Zarrapatera, Yolanda. Edit. Gustavo Gili. pp. 53, 31. Barcelona, España.
Te puede interesar
-
Gabriel Volonte